- Die Entwicklungsumgebung
- Theorie-Mix
- Teil 1: A1 bis A8
- Teil 2: A9 bis A12
- Teil 3: A13 bis A20
- Teil 4: A21 bis A27
- Teil 5: A28 bis A31
- Teil 6: A32 bis A38
- Teil 7: A39 bis A42
- Teil 8: A43 bis A48
- Teil 9: A49 bis A50
- Teil 10: A54 bis A55
- Startseite PoV-Kurs 1
- Startseite PoV-Kurs 2
- THEORIE PoVRay
- Startseite
TEIL 3: ZÄHLSCHLEIFEN, Aufgaben 13 bis 20
Aufgabe 13
Beim Programmieren kommt es oft vor, daß ein bestimmter Programmabschnitt mehrmals durchlaufen werden soll: eine Variable wird nacheinander um 1 (oder um einen anderen Betrag) erhöht bis zu einem Grenzwert, z.B.:
for j = 1 to 10
.....
next j
Alle Befehle, die zwischen for...next stehen, werden 10 mal ausgeführt. Besonders gut eignen sich solche Schleifen für grafisches Programmieren, falls ein Bildelement mehrmals wiederholt wird:

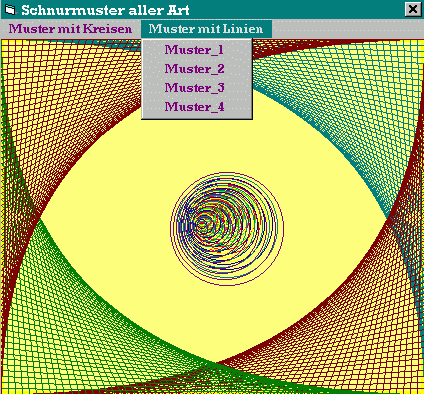
Ja, wenn du sie nicht nur gelesen, sondern auch durchgearbeitet hast, sollte das abgebildetet Muster kein Problem mehr für dich sein!

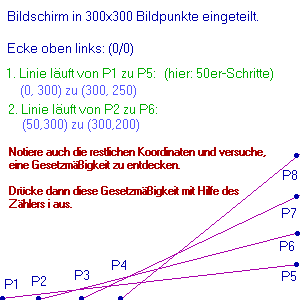
Na, weil´s die erste "Ecke" des Schnurmusters ist, hier noch ein Tip:
Startpunkte:
P1 (0 + 0*50, 300), i = 1
P2 (0 + 1*50, 300), i = 2
P3 (0 +2*50, 300), i = 3 usw.
Endpunkte:
P5 (300, 300 - 1*50), i = 1
P7 (300, 300 - 2*50), i = 2
P9 (300, 300 - 3*50), i = 3 usw.
Also hier die Aufgabe: programmiere das abgebildete Schnurmuster, zunächst ohne die Kreise in der Mitte.
Programmiere noch weitere Linienmuster, bis im Menü mindestens 5, höchstens 10 Linienmuster enthalten sind.
Aufgabe 14
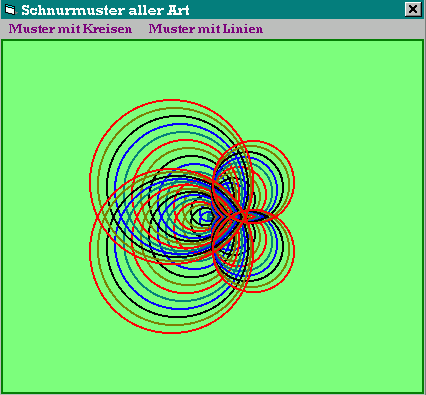
Nun gehts an die Kreismuster:

Alles, was du hierzu noch nicht kennst, ist der Kreisbefehl:
circle (Mittelpunkt), Radius
Mittelpunktskoordinaten und Radius werden bei Skalierungsmodus 0 in Pixel angebenen.
... und die Aufgabe ? Na, 5 Kreismuster sollen ins Programm MUSTER eingefügt werden.
Aufgabe 15
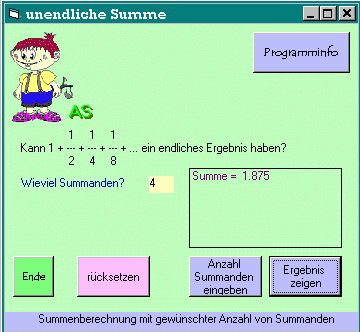
Zählschleifen eignen sich nicht nur für Grafikelemente, auch bei mathematischen Aufgabenstellungen gibt es oft Programmteile, die mehrmals wiederholt werden müssen. Im Programm UNSUM_1, das die ff. Abbildung zeigt, soll eine Summe aus unendlich vielen Summanden berechnet werden:

Spiele zunächst mal mit Papier und Bleistift selber Prozessor und denke die ff. Zeilen durch und notiere die Ergebnisse in Form einer Tabelle:
a = 1
s = 0
for i = 1 to n
s = s + a
a = a * 0.5
Next i
Alles klar? Los geht´s mit UNSUM_1!
Aufgabe 16
Für die beiden nächsten "Unsummen-Programme" spare dir etwas Arbeit:
speichere UNSUM_1 gleich auch als UNSUM_2 und UNSUM_3 ab (auch das Formular, nicht nur das Projekt!), du mußt dann nur noch geringfügige Änderungen für das jeweils nächste Programm anbringen:
Unsum_2 soll 1 - 1/2 + 1/4 - 1/8 + - ... berechnen.
Unsum_3 soll 1 + 1/3 + 1/9 + ... berechnen.
- Hinweis zu unsum_2:
Wie verhält sich der Term (-1)n, wenn n die natürlichen Zahlen durchläuft?
Aufgabe 17
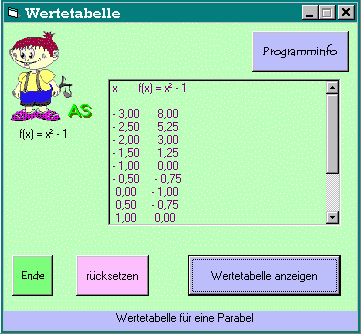
Erstelle für y = x2 - 1 eine Funktionstabelle im Intervall [-3,+3] mit der Schrittweite 0.5. Name: PARABEL

Wenn du in der Zählschleife für x List1.AddItem str(x) + " " + str(y)einfügst, dann werden die Zahlen der Wertetabelle sehr schlecht dargestellt, besser ist die ff. Zeile >List1.AddItem Format(x, " 0.00") + " " + Format(y, " 0.00").
Durch die Funktion format(x,"0.00") wird der Wert der Variablen x nicht nur in einen String (Zeichenkette) umgewandelt, sondern auch mit 2 Nachkommastellen ausgegeben, was der Wertetabelle ein einheitlicheres Aussehen gibt.
Aufgabe 18
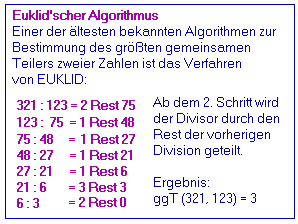
Neben den Wiederholungen mit Anfangsbedingung, die mit for ... next programmiert werden, gibt es auch noch Wiederholungen mit Endbedingung: einzelne Schritte werden solange wiederholt, bis eine bestimmte Bedingung zutrifft. Beispielsweise wird eine Zahl z solange um 1 erhöht, solange sie kleiner als 100 ist: vgl. die Übersicht über die Struktogramme. Wiederholungen mit Endbedingung werden mit while ... wend oder mit do ... loop (while/until) programmiert.

Rechne den Euklid´schen Algorithmus anhand zweier anderer Beispiele mit Papier und Bleistift nochmals durch und versuche ein Struktogramm zu zeichnen!!!
Nun sieh´ dir die ff. Programmzeilen an und spiele wieder mit Papier und Bleistift selber Prozessor:
Dim ggt As Integer
Dim ganzteil As Single
Dim z_eins As Single
Dim z_zwei As Single
a = Val(Text1.Text)
b = Val(Text2.Text)
z_eins = a
z_zwei = b
Rest = 100 'irgendeine Zahl ungleich Null
While Rest > 0
ganzteil = Int(a / b)
Rest = a - b * ganzteil
If Rest = 0 Then
List1.AddItem "ggT(" + Str(z_eins) + "," + Str(z_zwei) + ")=" + Str(b)
End If
a = b
b = Rest
Wend
Hier taucht auch wieder ein neuer Befehl auf: int (a/b) gibt den Quotienten von a durch b ohne die Kommastellen an: int (17/5) ergibt also 3.
So, nun nimm Papier und Bleistift zur Hand und setze a=120 und b=75.
Arbeite nun die Schleife durch, indem du tabellarisch alle Werte notierst, die die vorhandenen Variablen annehmen, solange die Variable Rest größer als Null ist.
Wähle noch ein 2. und 3. Beispiel mit geeigneten Zahlen und denke die Programmzeilen nochmals durch.
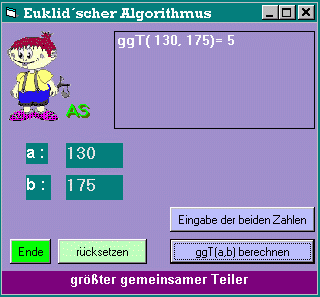
Hier nun das fertige Programm:

Aufgabe 19
Als letztes noch 2 Beispiele für die Verwendung einer do...loop-Schleife.
Will man z.B. eine Diashow ablaufen lassen, so ist es sinnvoll, Verzögerungen einzubauen, um den BetrachterInnen Zeit zu geben. Dies kann mit einer Zählschleife programmiert werden:
i = 0
Do
i = i + 1
Loop Until i = 500000
Solange, bis der Rechner auf eine halbe Million hochgezählt hat, passiert nichts.
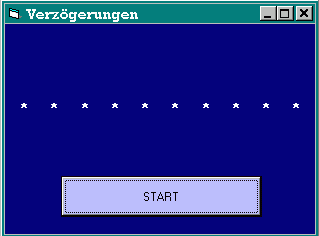
Benutze nun eine solche Verzögerungsschleife, um 10 Sternchen langsam nacheinander auszugeben:
Um die Sternchen an der gewünschten Position des Formulars auszugeben, gibt es die Befehle CurrentX (schickt den Cursor in die Position x in waagrechter Richtung) und CurrentY (schickt den Cursor in die Position y in senkrechter Richtung): wählt man dabei scalemode=6, dann ist die Maßeinheit Millimeter!
Schreibe nun zunächst im Programmcode für den Startknopf eine for..next-Schleife, für die Ausgabe von 10 Sternchen auf dem Formular. (Mit deinem Logo sieht´s natürlich noch besser aus!)
Füge nun nach der print-Zeile die Verzögerungsschleife dazu.
Für die Verzögerungsschleife muss der Zähler i als single deklariert werden, mit einer Deklaration als integer erhält man bei sehr großen Zahlen eine Fehlermeldung!!!
Setze nun zeile = 10 und spalte=4, füge currentx=spalte und currenty=zeile an geeigneter Stelle ein. Erhöhe den Wert von spalte nach jeder Verzögerung um 8.
Speichere das Programm unter dem Namen verzoeg und kompiliere es auch als exe-Datei!

Aufgabe 20
Der Abschluss des Kapitels "Zählschleifen" soll eine Mini-Diashow sein:

Drei kleine selbsterstellte Bilder sollen in eine PictureBox eingebunden werden. Sie sollen mit Verzögerung "abgespielt" werden, dazwischen soll jeweils mit picture1.picture=loadpicture(" ") die PictureBox freigemacht werden. Programmname: DIA
| © 2010 Asti | PoVRay-Site | Mathematische Streiflichter |