Theorie - Der Menügenerator von VisualBasic
und einige weitere Infos zum Programmieren von Mustern
-
Der Menügenerator von Visual Basic:
Er wird geöffnet, wenn du mit der rechten Maustaste auf das Formular klickst. Du gibt nun sowohl die Menüüberschriften als auch die Untermenüs ein, ohne auf deren Ordnung zu achten. Sind alle Punkte eingegeben, benutzt du die Pfeiltasten des Menügenerators, um alles zu ordnen. Danach auf ok klicken und mal wieder ans Speichern denken!
- Fürs Programmieren mit Grafik musst du über die Bildschirmeinteilung von VBasic informiert sein:
Die obere linke Bildschirmecke hat die Koordinaten (0/0), die x-Achse verläuft dann nach rechts, die y-Achse nach untern.
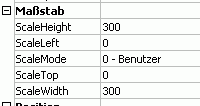
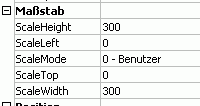
Die Anzahl der Bildschirmpunkte kannst du selbst festlegen (im obigen Beispiel sind es 300 in jeder Richtung):

Im Eigenschaftfenster des Formulars nimmst du obige Einstellung vor.
- Nun brauchst du noch einige Grafikbefehle:
- Linien zeichnen
- Liniendicke einstellen
- Farbe wählen
- Hintergrundfarbe des Formulars
- Vordergrundfarbe des Formulars
- Kreise zeichnen
- Kreise füllen und Füllfarbe einstellen.
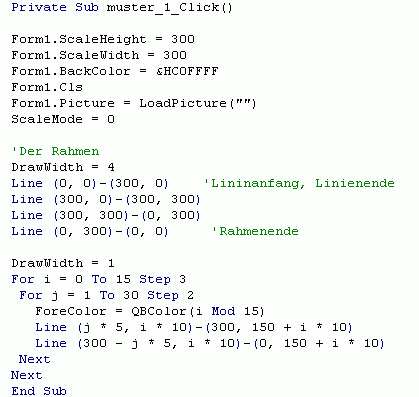
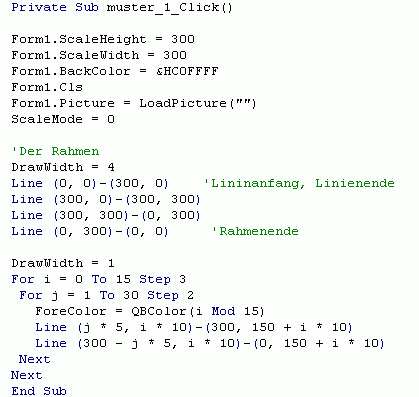
Hier die Befehle ein für Linienmuster:

- Breite und Höhe des Formulars werden nochmals auf 300 Pixel eingestellt, falls bei einem anderen Muster andere Werte gewählt wurden.
- Die Hintergrundfarbe des Formulars wird wie gewünscht eingestellt.
- Alle vorherigen Zeichnungen werden mit form1.cls gelöscht,
das Logo wird ebenfalls ausgeblendet.
- Der Skalierungsmodus wird auf 0 gesetzt (=benutzerdefiniert, d.h. wir
dürfen Pixel als "Bildschirmeinheit" benutzen)
Diese Befehle kannst über copy - paste in alle Muster als erste einbauen,
ebenso wie den Rahmen: (bei den Rahmenbefehlen erkennst du die Syntax des
Linienbefehls: line (a,b) - (c,d), wenn (a,b) die Koordinaten des
Anfangspunktes und (c,d) die Koordinaten des Endpunktes sind.)
- Nun
wird zunächst die Liniendicke festgelegt, die Linienfarbe entspricht
der Vordergrundfarbe des Formulars, solange nichts gegenteiliges eingestellt wird.
- Die Farbeinstellung geschieht über qbcolor=(zahl).Dabei sind die
Zahlen von 0 bis 14 erlaubt. Will man jedoch, dass die Farbe vom Zähler i einer Zählschleife
abhängt, dann werden mit qbcolor(i) evtl. Fehlermeldungen erzeugt, da i möglicherweise bis
100 läuft.
Es wird folgender Trick benutzt: qbcolor(i mod 15): durch das Einfügen von
mod 15 wird i durch 15 dividiert und der Divisionsrest wird als Farbnummer verwendet,
dieser variiert von 0 bis 14, was den erlaubten Farbnummern entspricht.
- Nun wird's stressig: zwei ineinander verschachteltete Zählschleifen:
Der innere Zähler ist j und läuft von 1 bis 30 in Zweierschritten,
also 1,3,5,...,29.
Setze nun zunächst j=1 (der äußere Zähler i=0) und schreibe dir auf, welches
der Anfangs- und welches
der Endpunkt der Linie ist. Fertige dazu eine Zeichung!!
Setze nun j=3 (j verändert sich ja in Zweierschritten), bestimme wieder Anfangs-
und Endpunkt der Linie und füge sie in deine Zeichnung ein.
Erst wenn j bei 29 angekommen ist, wird anschließend i auf 3 gesetzt (i läuft ja
von 0 bis 15 in Dreierschritten). Das ganze Spiel beginnt von vorn. Mit etwas Geduld
solltest du so Schritt für Schritt das ganze Muster zeichnen können!!!
Überprüfe dann deine Zeichnung, indem du dieses Muster tatsächlich programmierst!