Grundlegendes zum Arbeiten mit PoVRay
- Vorbemerkung
- Einführung
- Ein Beispiel
- Clock-Animation
- Bild-Projektion
- CSG
- Materialien
- Lichtquellen
- Quadrics
- Startseite - Theorie
- Startseite
Vorbemerkung
PoVRay ist Freeware und kann für verschiedene Betriebssysteme hier runtergeladen werden. Unter Linux kann mit der Bedieneroberfläche 'pyvon' gearbeitet werden. Die include-Dateien, in denen Farben, Formne, Texturen, .... vordefiniert sind, müssen dann aus der Windows-Version übernommen werden.
Einführung
POVRAY: Persistance of Vision - Raytracer (ray = Lichtstrahl, to trace = (ver)folgen):
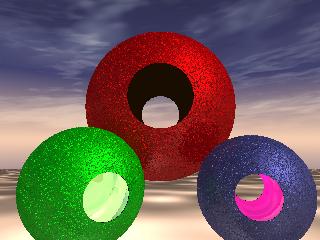
PoVRay erstellt fotorealistische Computergrafiken:
In einem Textskript werden Kamera, Lichtquelle und Objekte definiert .Durch Angabe von Farbe, Oberflächenstruktur,... der Objekte wird festgelegt, wie oft ein Lichtstrahl von der Lichtquelle zum Objekt hin und zurück läuft. Es entstehen bei der Umwandlung des Textskriptes in ein Bild Computergrafiken, die "Licht mehr oder weniger reflektieren", die Schatten werfen, auf deren Objekten sich Gegenstände spiegeln, ...
Ein einfaches Skript für eine Kugel
Die Dateien "colors.inc", "textures.inc" und "shapes.inc" müssen eingebunden werden.
In "textures.inc" sind Materialien (z. B. Wood, Marble, Glass ...) definiert.
In "colors.inc" sind Farben (z. B. IndianRed, Gray05 ...) definiert.
In "shapes.inc" sind geom.Körper (z. B. sphere, cone ...) definiert.
Wenn du diese Dateien mit der Benutzeroberfläche von PoVRay öffnest, kannst du sie dir ansehen und dir Texturen, Farben bzw. Körper aussuchen oder auch deren Definition verändern.
Das Einbinden der drei Include-Dateien geschieht durch die ff. Zeilen:
#include "c:\colors.inc" #include "c:\textures.inc" #include "c:\shapes.inc"
Die Pfadangabe muss entsprechend dem verwendeten Rechner angepasst werden! In den Windows-Versionen geschieht dies über die entsprechende INI-Datei. Nach der Programminstallation muss in der Regel nichts geändert werden.
Als nächstes muss eine Kamera her, sonst bleibt das Bild schwarz.
Um die richtige Syntax für das Einfügen der Kamera zu finden, kann ein Kamera-Template (= vorgefertigter Text) über das "Insert-Menü" (bei der Windows-Version) ausgewählt werden.
camera{
location < , , >
look_at < , , >
}
Position und Blickrichtung sind dabei die unbedingt nötigen Angaben.
Da die POVRAY-Grafiken dreidimensional sind, brauchst du auch ein räumliches Achsenkreuz: x-Achse zeigt nach rechts, y-Achse zeigt nach oben, z-Achse zeigt nach hinten, also in die Bildschirmebene hinein.
Auch ohne LICHTQUELLE bleibt alles dunkel: Zwischen Kleiner- und Größerzeichen werden die x,y und z-Koordinaten der Lichtquelle eingefügt, nach "color" wird die Farbe ergänzt. Es gibt Schlüsselwörter für Farben. Auch kann mit 'rgb' der Anteil an Rot, Grün und Blau festgelegt werden.
light_source { < , , > color ... }
Setzt man noch eine Kugel ein, dann ist das Skript fertig:
#include "c:\ray\include\colors.inc"
#include "c:\ray\include\textures.inc"
#include "c:\ray\include\shapes.inc"
camera{ location <5 ,5 ,-5 >
look_at <0 ,0 ,0 >
}//end camera
light_source { <12 ,12 ,-12> color White}
sphere {<0, 0, 0> 2.5
texture{
pigment { Red}
finish {Shiny }
} //end texture
}//end sphere
Nun kommt der große Moment der Umwandlung in ein Bild:
Zunächst soll ein kleines Testbild (TGA-Format: verlustfreie Komprimierung) hergestellt werden. Verschiedene Auflösungen werden in der Windows-Version abgeboten.In der povray.ini steht "Output_File_Type=T", der Ausgabepfad sollte dort auch festgelegt werden: "Output_File_Name=c:\meinpov\" .
RUN wählen, eventuell Fehler verbessern. Mit Alt+M (unter Windows) kann das "Fehlerfenster" am unteren Bildrand auf- und zugeklappt werden.
Die fertige TGA-Grafik kannst du mit einem Bildbetrachtungsprogramm betrachten und in ein Grafikformat deiner Wahl umwandeln.
Clock-Animation
Bindet man in ein Skript z.B. die folgende Zeile an geeigneter Stelle ein,
rotate <0,clock,0>
dann wird das betreffende Objekt um die y-Achse gedreht, es entstehen mehrere Bilder, je nach Eintrag in der pov.ini.
Die Zeilen in der pov.ini könnten z.B. folgendermnaßen aussehen:
Initial_Frame=1 Final_Frame=10 Initial_Clock=0 Final_Clock=100 Cyclic_Animation=on Pause_when_Done=off
Es entstehen hierbei 10 Bilder, der Drehwinkel ändert sich in Schritten von 10°.
Bild-Projektionen
POVRAY bietet auch die Möglichkeit, ein 2D-Bild auf ein 3D-Objekt zu projizieren. Die Syntax für image_map ist:
pigment {image_map {FILE_TYPE 'filename' MODIFIERS... }//end image_map
}//end pigment
Dabei ist FILE_TYPE eines der 'Schlüsselworte' 'gif', 'tga', 'png',.... Mögliche Veränderungen werden weiter unten beschrieben.
Gemäß der Voreinstellungen wird das Bild auf die x-y-Ebene projiziert, so als ob sich ein Projektor in der -z -Richtung befände. Das Bild füllt dann das Quadrat zwischen (0,0) und (1,1) aus. Wenn Du das ändern willst, dann verwende 'translate', 'rotate' oder 'scale'. Mit dem Schlüsselwort 'once' wird das Bild nur ein einziges Mal projiziert.
FILTER OPTIONEN:
Um das Bild ganz oder teilweise transparent zu machen, können Filter (subtraktive Transparenz) benutzt werden.
image_map { gif 'mypic.gif' map_type 0 filter White 0.5
// macht Farbe White 50% transparent
filter Red 1.0
// macht Farbe Red 100% transparent
filter Blue 0.3
// macht Farbe Blue 30% transparent }
Ein weiterer Filter ist 'transmit' (additive Transparenz):
color Orange transmit 0.8
Die INTERPOLATE-OPTION:
Das Bild wird weichgezeichnet, indem zwischen 2 Farben, die aneinander grenzen, die 'Mittelfarbe'berechnet wird. Es gibt 2 Arten der Interpolation: 'interpolate 4' und 'interpolate 2' (4 geht schneller, 2 ist besser).
image_map { gif 'mypic.gif' map_type 0 interpolate 2 }
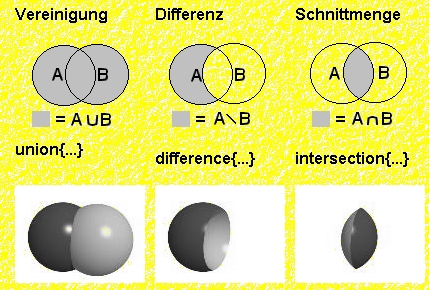
CSG: Schnittmengen, Vereinigungsmengen, Differenzmengen

Mit CSG (Constructive Solid Geometry) können Körper zusammengesetzt oder zerschnitten werden. Es gibt drei Möglichkeiten:
- UNION bildet die Vereinigungsmenge zweier Körper. Der so entstehende Körper kann behandelt werden, als sei er ein Körper, aber es ist auch möglich, die Oberflächenbeschaffenheit der einzelnen Teile getrennt zu definieren.
Beispiele:


-
INTERSECTION bildet die Schnittmenge zweier Körper. Es wird also der Teil des Raumes dargestellt, der von beiden Körpern gleichzeitig eingenommen wird.
Beispiel:

- DIFFERENCE bildet die Differenzmenge zweier Körper. Es wird der erste Körper ohne den zweiten gezeigt: So kann man beispielsweise einen Zylinder benutzen, um eine Röhre in eine Kugel zu schneiden oder aber ein Loch in ein Dreieck, eine Ebene..

Materialien (textures)
Texturen sind die Materialien, aus denen die POVRAY-Objekte gemacht sind. Sie beschreiben Farbe, Schattierung und Eigenschaften wie Transparenz und Reflektionsvermögen.In den Dateien TEXTURES.INC und STONES.INC sind einige vordefiniert.
Texturen werden mit drei Schlüsselwörtern definiert:
PIGMENT: ein Farbmuster
NORMAL : ein 'Beulenmuster'
FINISH : Eigenschaften der Oberfläche
Die gängige Definition ist:
texture { TEXTURE_IDENTIFIER
pigment {...}
normal {...}
finish {...}
TRANSFORMATIONS... }
Transformationen sind möglich mit translate (verschieben), rotate(rotieren) und scale (strecken bzw. stauchen).
PIGMENT
object { My_Object pigment { color Purple } }//ende object
PIGMENT kann dabei in TEXTURE stehen:
texture{Jade{pigment{....}}
Vollständige Form für die Definition eines Pigments:
pigment { PIGMENT_IDENTIFIER PATTERN_TYPE PIGMENT_MODIFIERS TRANSFORMATIONS... }
Die einfachste Art, ein Pigment zu definieren, ist eine FARBE.
Zwei einfache Farbmuster sind checker (Schachbrett) und hexagon. Die gewünschten Farben werden nacheinander aufgelistet:
pigment { checker color C1 color C2
oder
pigment { hexagon color C1 color C2 color C3 }
NORMAL
Ein großer Teil unserer Wahrnehmung eines Objektes hängt von dessen Reflexionseigenschaften ab. In POVRAY können Beulen auf einer Oberfläche z. B. dadurch erzeugt werden, indem eine solche Oberfläche durch Änderung der Reflexions oder Brechungseigenschaften simuliert wird.
sphere {<0,0,0>.2 pigment { color Purple } normal {dents 0.5} }
Die vollständige Defintion des Schlüsselwortes normal ist:
normal { NORMAL_IDENTIFIER
NORMAL_PATTERN_TYPE
NORMAL_MODIFIERS
TRANSFORMATIONS... }
Außer BUMPS gibt es noch DENTS, RIPPLES, WAVES, WRINKLES, BUMP_MAP.Mit FREQUENCY kann die Frequenz dieser Muster verändert werden.
FINISH
object { My_Object pigment { color Purple} finish { phong 0.3 } }//ende object
Die vollständige Definition ist:
finish { FINISH_IDENTIFIER FINISH_ITEMS... }
Transformationen sind nicht erlaubt.
Nach dem Reflexionsgesetz ist der Einfallswinkel gleich dem Reflexionswinkel: engl.: specular reflection. Mit dem Schlüsselwort reflection wird sie beeinflusst. Da die meisten Oberflächen nicht perfekt glapre sind, gibt es noch die diffuse Reflexion: diffuse reflection. Sie beeinflusst am stärksten unsere Wahrnehmung. Beispiel:
finish { reflection 1.0 ambient 0.6 diffuse 0.45 }
Schlüsselwörter sind: diffuse, brilliance, crand, ambient, phong, specular, metallic, refraction. Spezialeffekte können mit fog, tiles, material_map erreicht werden.
Texturen können auch übereinander gelegt werden: (layered textures)
object { My_Object texture { T1 } // die unterste Schicht texture { T2 } // eine halb durchsichtige Schicht texture { T3 } // die obere halb durchsichtige Schicht }
Die unteren Texturen werden nur sichtbar, wenn die oberen genügend transparent sind.
Lichtquellen
-
Punktförmige Lichtquellen (POINT LIGHTS):
Dies sind unendlich kleine Punkte, die Licht aussenden. Ihre Helligkeit hängt von der Farbe ab, nicht jedoch von der Entfernung. Jede zum Bild hinzugefügte Lichtquelle erhöht die Zeit für die Bildwiedergabe.
Die zugehörige Syntax ist:
light_source {<X, Y, Z> color red #, green #, blue # }
wobei X,Y und Z die Positionskoordinaten sind; color ist die Farbe in der gewünschten Mischung oder eine in COLORS.INC vordefinierte Farbe. - Punktförmige Lichtquellen (SPOTLIGHTS):
Ihr Licht wird nicht in alle Richtungen sondern nur in einem Kegel ausgesandt. Im Zentrum ist ihr Licht hell, am Rand des Lichtkegels wird es weicher und dunkler. Die Syntax ist:
light_source {<X,Y,Z> color red #, green #, blue # spotlight point_at <-2,4,5> radius # falloff # tightness # }
Es gibt drei weitere Parameter: 'radius', 'falloff' und 'tightness'. Stellt man sich das Spotlight als 2 ineinander verschachtelte Kegel vor, so wird der innere Kegel durch 'radius' bestimmt und ist voll ausgeleuchtet. Der äußere Kegel wird durch 'falloff' bestimmt, außerhalb ist totale Dunkelheit. Die Werte dieser beiden Parameter werden in Grad angegeben, bezogen auf den halben Winkel an den Kegelspitzen (0° bis 180°). 'Tightness' gibt an, wie schnell das Licht schwächer wird. Der voreingestellte Wert ist 10, Werte zw. 1 und 100 sind erlaubt. - Flächenförmige Lichtquellen (AREA LIGHTS):
Flächenförmige Lichtquellen sind rechteckig. Die Syntax ist:
light_source {<X, Y, Z> color red # green # blue # area_light <X1, Y1, Z1>, <X2, Y2, Z2>, N1, N2 adaptive # jitter [optional spotlight parameters] }//end
Position und Farbe werden wie bei den punktförmigen Lichtquellen angegeben.
Es ist <X1, Y1, Z1> die Länge und <X2, Y2, Z2> die Richtung der Ränder, diese beiden Vektoren müssen senkrecht aufeinander stehen.
N1, N2 : diese Zahlen bestimmen die Anzahl der verwendeten punktförmigen Lichtquellen, aus denen die flächenförmige Lichtquelle zusammengesetzt ist (z. B.: 3x5). Mehr Punkte ergeben weichere Schatten, die Bildübersetzung dauert jedoch länger.
Die Zahl nach 'adaptive' gibt an, inwieweit einzelne Lichtstrahlen für Reflexionen verwendet werden. Größere Zahlen ergeben realistischere Schatten, die Bildübersetzung dauert jedoch länger.Nur natürliche Zahlen sind erlaubt. (1, 2, 3,...)
Die Verwendung von 'jitter' ist optional. Die einzelnen Lichtpunkte werden in der Lichtfläche zufällig verteilt. Jitter sollte nicht für Animationen verwendet werden!
Beispiel:
light_source { <0, 50, 0> color White area_light <5, 0, 0>, <0, 0, 10>, 5, 5 adaptive 1 jitter }
Im obigen Beispiel wird eine LQ definiert, die sich 5 Längeneinheiten entlang der x-Achse und 10 Längeneinheiten entlang der z-Achse erstreckt. Sie hat ihr Zentrum beim Punkt <0,50,0>. Die LQ besteht aus einer Fläche von 5x5=25 punktförmigen LQ. Auch ein "lineares" Licht, ähnlich einer fluoreszierenden Röhre kann erstellt werden:
light_source { <0, 50, 0> color White area_light <40, 0, 0>, <0, 0, 1>, 100, 1 adaptive 4 jitter } - LICHTQUELLEN, die die Form eines Körpers haben: (LOOKS_LIKE)
light_source {<100, 200, -300> color White looks_like { sphere {<0, 0, 0>, 1 texture { T1 } } }//end looks_like }//end light_source
Die Kugel wird automatisch zum Ort der Lichtquelle verschoben!
Quadrics - Polynome 2. Grades
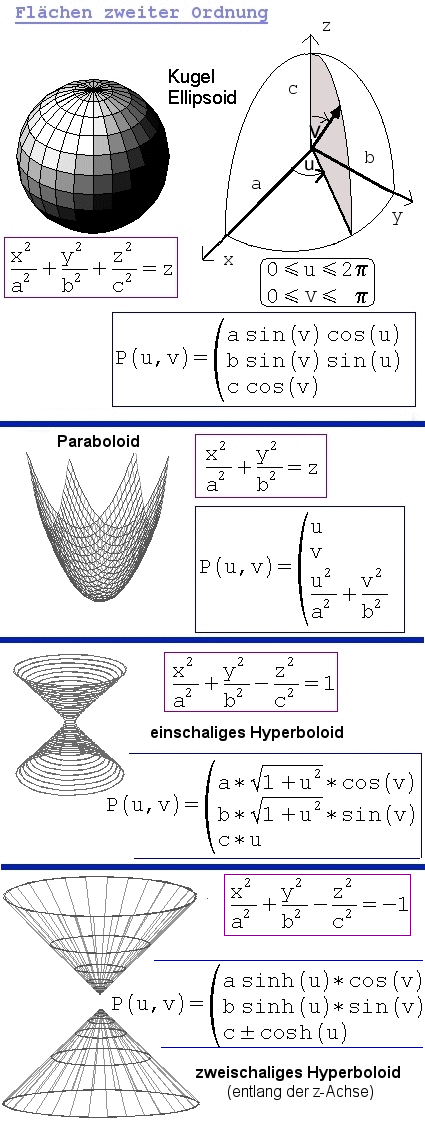
Mit Hilfe von Polynomen 2.ten Grades kann man in POVRAY eine Fläche aus Punkten definieren. Dabei entstehen Kugeln (Ellipsoide), Kegel, Zylinder, Paraboloide und Hyperboloide:

Für die Gleichung der Fläche gilt:
A x2 + B y2 + C z2 + D xy + E xz + F yz + G x + H y + I z + J = 0
Für die Syntax in POVRAY gilt:
quadric { <A, B, C>, <D, E, F>, <G, H, I>, J }
wobei A bis J die Koeffizienten aus obiger Gleichung sind. Für Kugel, Paraboloid, ein- und zweischaliges Hyperboloid sind die zugehörigen Gleichungen in der obigen Abbildung angegeben.
Die in SHAPES.INC vordefinierten "Quadrics" haben den Koordinatenursprung als Zentrum, ihr Radius ist eine Einheit, d. h. ihre Breite entspricht 2 Längeneinheiten. Durch Variation der Zahlen A bis J entstehen verschieden geformte Körper, die sich auch gut für Animationen eignen. Eigene Flächen lassen sich mit folgender Syntax definieren:
#declare MeinPoly = quadric {< 4,-4,4>,< 0,0,0>,<0,0,0>,-4}
object{ MeinPoly
pigment{color SeaGreen}
finish {brilliance 0.8 phong 3 metallic}
} //end object
| © 2010 Asti | PoVRay-Site | Mathematische Streiflichter | Algorithmische Kunst |
|