- Formulare
- Auswertung von Formularen
- Schleifen
- Anwendung von Schleifen
- BREAK und CONTINUE bei Schleifen
- Info 1
- Info 2
- Info 3
- Startseite PoV-Kurs 1
- Startseite PoV-Kurs 2
- Startseite THEORIE
- Startseite
FORMULARE
... gestalten ein HTML-Dokument interaktiv, d.h. die LeserInnen können Eingaben machen, die dann auf einem Server im Internet ausgewertet und weiterverarbeitet werden können. Mit geeigneten JavaScript-Befehlen können auch Auswertungen offline stattfinden.
Das Formulartag ist <FORM> und </FORM>. In der Klammer des Formulartags können verschiedene Attribute stehen:
- action
- method
- enctype
, die ihrerseits wieder verschiedene Werte annehmen können.
Zwischen dem Anfang- und Ende-Formtag gibt es 3 Tags, die den Inhalt festlegen:
- INPUT
- TEXTAREA
- SELECT
, denen ihrerseites wieder Attribute mit den zugehörigen Werten zugeordnet sind.
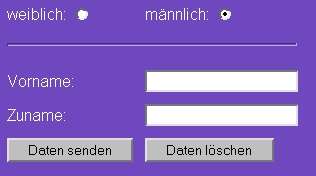
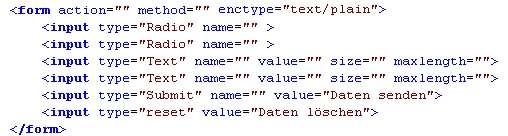
Schluss mit der Theorie, her mit einem Beispiel:
Ein Formular soll folgende Eigenschaften haben:
- Eine Schaltfläche für das Geschlecht
- Zwei Texteingabefelder für Vornamen und Zunamen
- Einen Schaltknopf zum Abschicken der Daten
- Einen Schaltknopf zum Löschen der Daten


Aufgabe 1
Erstelle eine Datei loes_01.html, die ein solches Formular enthält, gestalte sie optisch sinnvoll mit Benutzung des Tabellentags.Aufgabe 2
-
Zum Input-Tag hast du nun das Attribut type kennengelernt. Im obigen Beispiel wurden für es
die Werte radio, submit, reset und text benutzt.
Schreibe tabellarisch in eine Datei loes_02.html die Bedeutungen dieser Werte. - Schreibe in die selbe Datei die Bedeutung des Attributs value
- Schreibe in die selbe Datei die Bedeutung der Attribute size und maxlength, probiere zuvor aus, was sie bewirken.
| © 2010 Asti | PoVRay-Site | Mathematische Streiflichter |